ホームページの作成
工学部実習室には,ホームページ・ビルダーV12がインストールされています。
ここでは,それを用いたホームページの作成方法について説明します。
インターネット,ホ−ムページに関係する基本用語に関しては,
インターネット,ホ−ムページ関連基本用語
をクリックしてください。
ホームページ・ビルダーの起動
Windows起動後初期画面からホームページ・ビルダーのアイコンを起動すると,
起動画面が表示されます。ここでは,「エディターズ」を選択して下さい。
ホームページの構成と事前確認
ホームページは,1つのトップページ,1つまたは複数のテーマページ,リンクページ,画像
などから構成されています。これらをまとめてサイト(場所の意味)と呼びます。
ホームページを作成する前に,Zドライブにpublic_html のフォルダが有るか確認して下さい。
確認方法: Windows起動時のディスクトップにあるコンピュータを開き,Zドライブを選択します.
次画面のMy Documentsを開くとpublic_htmlフォルダの有無が分かります。もし無け
れば,「新しいフォルダ」を選択し,新規フォルダをpublic_htmlの名前で作成して下さい。
実習室ではホームページのコンテンツは,フォルダ名:Z:\public_html に保存する様,指定
されています。このフォルダに保存されていれば学内で閲覧可能となり,通常行われる転送設定,
転送などが不要となります.
コンテンツの作成
起動画面にて文書を作成する。
作成要領
・ 先ず,べた打ち文書を作成する。
(注) 1行の文字数を長くすると,ホームページ作成画面では1行に納まっていても
プレビューでみたり,印刷すると改行される場合がある。
スペースを挿入する際は,全角スペースのみ使えます。
・ フォント,文字サイズ,文字カラーなどは後でまとめて指定する。
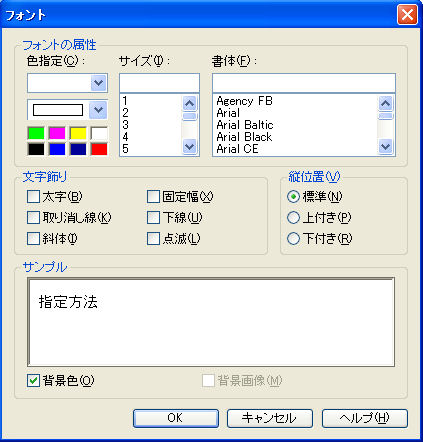
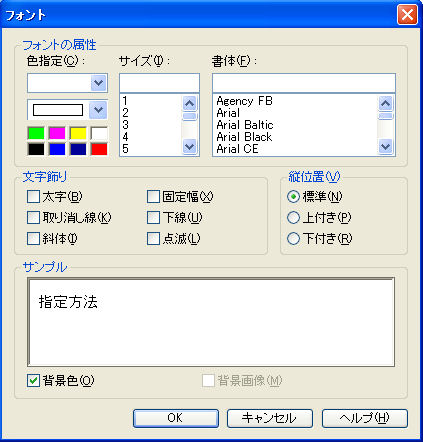
指定方法:該当文字を選択後,メニューバーから 書式/フォント
を選ぶと次の画面が表示されて,指定できます。

・ 最後にまとめて画像(図形,写真など)の挿入,リンクの挿入。
・ 全体のバランス調整
画像の挿入
・ 文書中の画像を挿入したい所にカーソルを位置付けて,例えばインターネットからの
画像を貼り付けます。コンテンツを保存する際に画像は保存できます。
ただし,ファイル名はHTMLファイル,画像共全て半角英数として下さい。デジカメで
撮影した写真などもコンピュータに取り込み保存できます。
・ 事前に保存している画像を読み込む場合:
メニューバーの 挿入/画像ファイル/ファイルから を選択して挿入します.
コンテンツの保存
半角英数のファイル名を付けて,Z:\public_html に保存
注-1)ファイル名に日本語は使用できません。半角の英数字を使用して下さい。
画像を保存する場合,リンク先,ラベル名も同じ扱いです。
注-2)トップページのファイル名は,必ず index.html として下さい。
プレビューでの確認は,コンテンツ保存後となります。
リンクの挿入
リンクの役割は,あるページから別に作成したページ(HTML文書)に橋渡しをすることです。
このことをリンクを貼るとも呼んでいます。リンクを貼ることにより,階層的にホームページを
作成したり,他サイトのホームページと関連を持たせることができます。
ここでは,リンクの貼り方を別ページに作成します。その方法を知りたい人は,
リンクの貼り方 をクリックして下さい。
プレビュー
正しく動作するか否かを簡単に調べるために,プレビューの機能を用います。「プレビュー」
タグを選択して下さい。プレビュー画面からホームページ作成画面に戻るには,「ページ編集」
タグを選択します。
事前に,必ずプレビューで確認する癖を付けて下さい。
ページのソース
HTMLタグのついたテキストファイル。「HTMLソース」タグを選択すると,タグ付きテキスト
の表示を確認できます。
サーバーへの転送(実習室では転送不要)
最後にWWWサーバに作成したホームページ(HTMLファイル)を転送します。このことをサイト
転送またはアップロードと呼びますが,現在実習室では転送不要で,作成したコンテンツが
Z:\public_htmlに保存されていれば,閲覧可能となっています.
なお,工学部のポリシーにより,WWWサーバに転送しても学外からは見れません。 学内から
のみの閲覧となります。ホームページの作成を簡単な例を通して体験することが目的です。
Webブラウザによる閲覧
InternetExplorerを起動して,作成したホームページを確認して下さい。
URLは次の通りです。ただし,学内からしか閲覧できません。
http://wwwe.edu.hgu.jp/~ユザー名
https ではなく http ,www. ではなく wwwe. であること,ユーザー名の前に ~ が付くことに,
注意して下さい。
目次へ戻る